Една от основните причини, поради които разработчиците все още може да не преминат към HTML5, е усещаната липса на поддръжка за стари браузъри. Това всъщност е невярно и макар че може да има някакви джиггери, необходими за правилна обратна съвместимост, все още е възможно.
Разбира се, под наследени браузъри имам предвид Internet Explorer, тъй като всички други основни играчи се актуализират редовно и техните потребители са склонни да следват примера: браузъри като Firefox, Safari и Opera поддържат HTML5 от известно време. Някои разработчици може да решат да спрат да поддържат IE6, но за някои това не е опция и във всеки случай нито IE7, нито IE8 поддържат HTML5. IE9 ще, но работи само на Windows Vista и Windows 7, така че останалите версии ще продължат да съществуват още дълго време, както видяхме при IE6.
И така, какво трябва да се направи, за да работи HTML5 в Internet Explorer?
как да вляза в instagram с
Неизвестни елементи
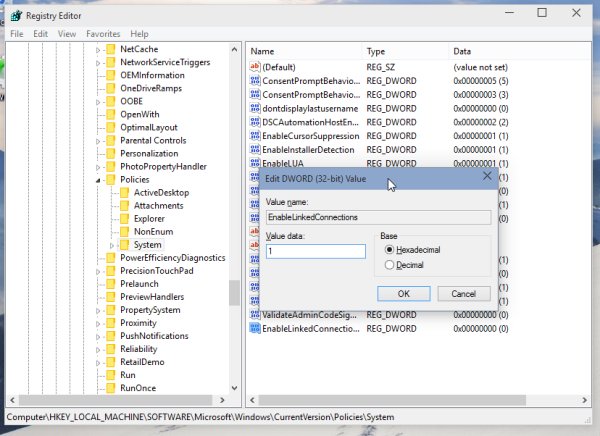
Ами първо и най-важно, IE няма да изобразява никакви елементи, които не разпознава, така че напълно ще игнорира HTML5 структурни елементи като header, footer, article, section, и nav, всички основни части на HTML5 сайт. Това може да бъде коригирано, като се каже на IE за тези елементи с помощта на JavaScript. Най-добрият начин да направите това е да включите HTML5 шив сценарий, създаден от Remy Sharp. Този удобен скрипт създава всички съответни елементи на HTML5, за които IE вече ще знае, когато изобразява страницата.
Един проблем с това е, че няма да работи за потребители, които са изключили JavaScript. За съжаление няма начин да се заобиколи това, така че разработчикът трябва да вземе решение или да използва HTML5, или да остане с HTML 4.01.
Стайлинг
Повечето браузъри имат вътрешни таблици със стилове, които освен всичко друго се прилагат display:block да блокира елементи на ниво. Докато някои от по-новите браузъри сега правят това за съответните HTML5 елементи, някои не го правят и това трябва да бъде добавено за всички браузъри. Просто добавянето на следния стил ще свърши работа:
article, aside, figure, footer, header, hgroup,
menu, nav, section { display:block; }
Елементи на формуляра
А какво да кажем за някои от самите нови елементи, като например нови видове вход - как се изобразяват в наследени браузъри?
Всъщност глоба. Тъй като спецификацията на HTML5 беше разширена в обратно съвместим начин , всички видове вход, които не са разпознати, просто се третират като text и просто ще бъде представено така.
можеш ли да видиш колко абонати има стриймър на twitch
Мултимедия
Както обсъждах в миналото, видео и аудио елементите са проектирани да позволят връщане към Flash, което ще работи добре в Internet Explorer.
Преминаването към HTML5 все още ще бъде постепенно и някои няма да видят, нито да имат нужда да използват някоя от новите функционалности, които предоставя, но когато го направят, те могат да бъдат (относително) в безопасност, като знаят, че по-старите браузъри ще направи сайтовете им добре.