Figma е известна като една от най-добрите програми за графични дизайнери в световен мащаб. Неговите функции са изчерпателни и помагат на потребителите да създават всичко - от привличащи окото лога до уникални целеви страници. По-специално, функцията Boolean (също част от актуализацията на свойствата на компонента през 2002 г.) ви позволява да постигнете персонализирани форми чрез комбиниране на техните слоеве чрез множество формули.
как да изключите двуфакторно удостоверяване

Тук ще научите как да използвате булевите функции в следващия си дизайн.
Опциите на булевата формула за персонализирани форми
Преди да създадете своя персонализирана форма, ще трябва да знаете как работят булевите формули и какво постигат. Всеки път, когато правите булева група, тя ще се счита за единичен слой с фигури със свойства както за запълване, така и за черта.
Можете да намерите булевата икона с два наслагващи се квадрата в горната лента на вашия интерфейс. Ще имате четири опции за формула от падащото меню, когато щракнете върху него.
Тези опции за формула включват:
- Избор на съюз – Тази опция превръща избраните от вас форми в булева група. Когато използвате Union, пътищата на външната подформа ще формират контура на новата персонализирана форма. Той обаче няма да включва нито един от вътрешните припокриващи се сегменти.
- Изваждане на селекцията – Като се има предвид, че тази опция е противоположна на селекцията на съюза, е полезно. Той премахва цялата област на фигура от основната форма. Това оставя само долния слой видим.
- Избор на пресичане – С избор на пресичане потребителите могат да създават персонализирана форма, състояща се само от припокриващите се сегменти на оригиналните форми или подслоеве.
- Изключване на селекция – Функцията за изключване е обратното на опцията за пресичане на булева група. Използването му ще ви даде персонализирана форма от неприпокриващите се части на оригиналните форми.
Не забравяйте, че ще трябва да изберете две или повече форми, преди да можете ефективно да използвате опцията Boolean от горното меню. Това е така, защото Boolean комбинира само няколко слоя с форми в една персонализирана и сложна форма.
Използване на свойството за размяна на екземпляр на Figma
Когато Figma обяви актуализацията на свойствата на компонента през 2022 г., булевият избор беше само една от множеството налични нови функции. Целият смисъл на актуализацията на компонентите е да ви помогне да създавате шаблони за вариации ефективно, вместо да ровите в странни опции.
Въпреки че Boolean е важна част от това, потребителите могат също да използват свойството за размяна на екземпляри. Ето как да го направите:
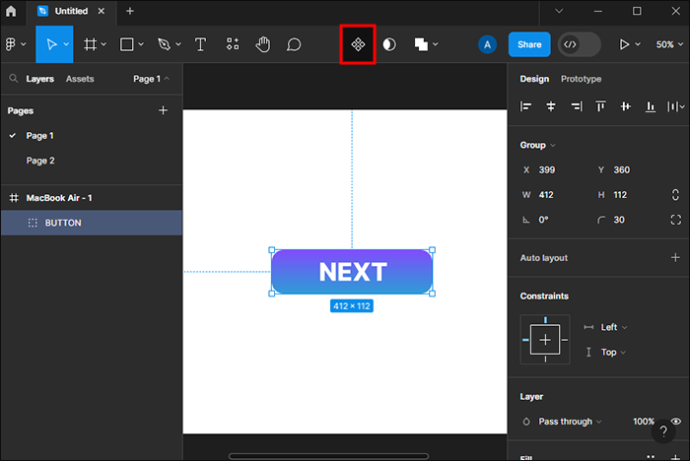
- Изберете елемент от вашия дизайн.

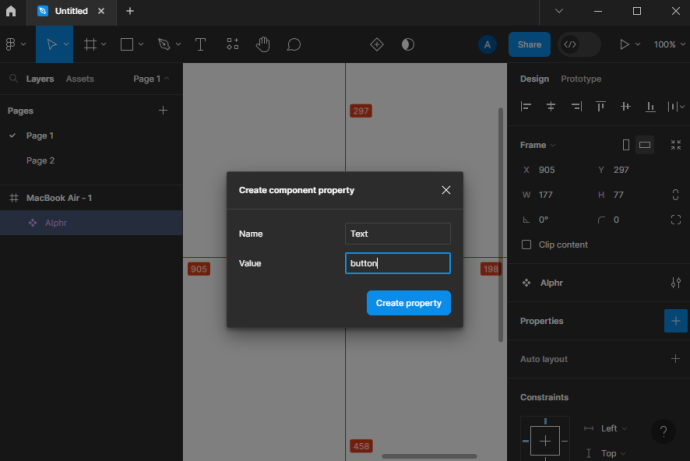
- Отидете до менюто за размяна на екземпляри от дясната страна на интерфейса и щракнете върху него. На иконата има диамант със стрелка.

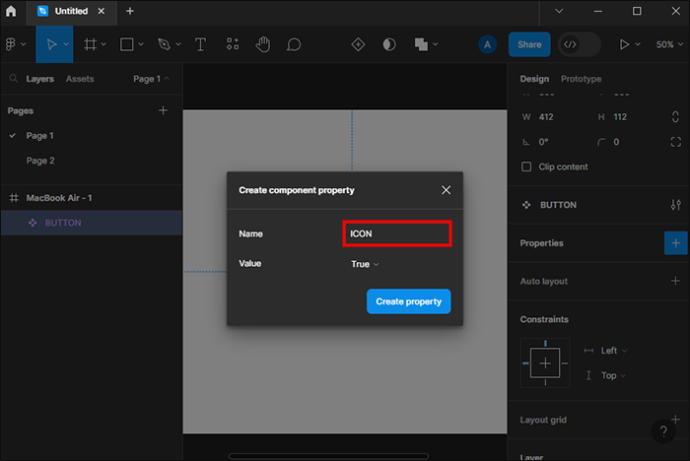
- Дайте име на свойството, като например „икона“ в изскачащото меню, и задайте стойността на отметка, например.

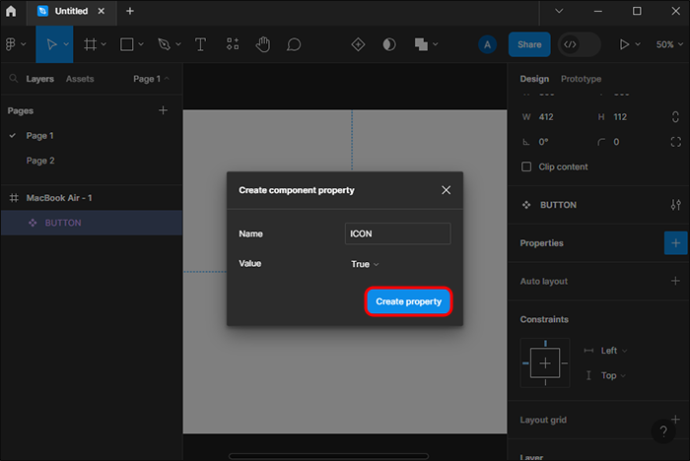
- Изберете „Създаване на собственост“. След това Figma ще маркира свойството на компонента там, където първоначално е било менюто за размяна.

- Създайте копие на вашия дизайн, като го изберете и използвате командата CTRL + C. След това задайте екземплярите един до друг.

- Изберете нова икона от менюто със свойства на маркирания компонент, като щракнете върху нея. Това автоматично ще промени елемента в екземпляра.
Функцията за размяна на екземпляри е свързана изцяло с удобство. Използвайки опцията за размяна на екземпляри, вие ще рационализирате процеса на проектиране, докато бързо превключвате варианти (инстанции) един до друг.
Използване на опцията за свойство на текста за лесни промени на екземпляра
Да приемем, че проектирате бутон с призив за действие за целева страница. Имате два варианта един до друг и сте използвали свойството за размяна на екземпляри, за да видите различни икони. Формулировката обаче е друг елемент, който трябва да се вземе предвид.
Обикновено ще трябва да разбъркате секцията със слоеве, за да завършите процеса. Със свойството на текстов компонент можете вместо това да преглеждате и променяте това в страничната лента. Ето как да използвате функцията за текстови свойства във ваша полза:
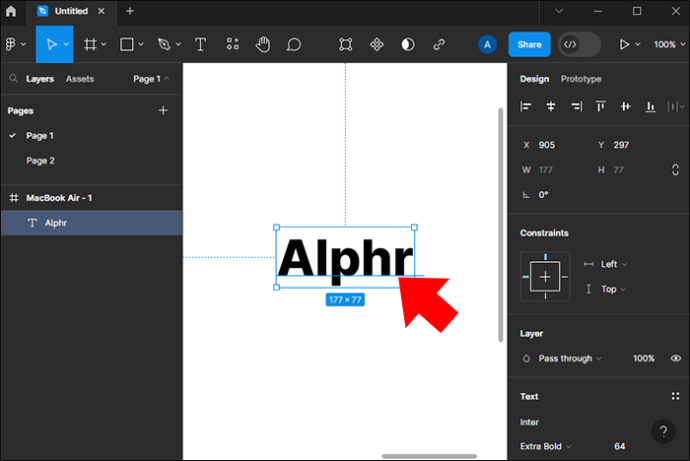
- Изберете текстовия елемент от вашия дизайн.

- Дайте на елемента си име като „текст“ и стойността „бутон“, преди да щракнете върху „Създаване на свойство“.

- След това ще можете да промените текста и да експериментирате с формулировката на вашия призив за действие.
Текстовото свойство е удобно за използване заедно с опциите за размяна на екземпляри и Boolean.
Как да използвате свойствата на варианта на Figma
С новите актуализации на компоненти на Figma можете да създавате множество варианти и да ги контролирате всички от дясната странична лента. Това ще ви помогне да промените текста и да разменяте иконите по-ефективно. Можете също да контролирате други аспекти на дизайна на вашия вариант. Да видим как да го направим:
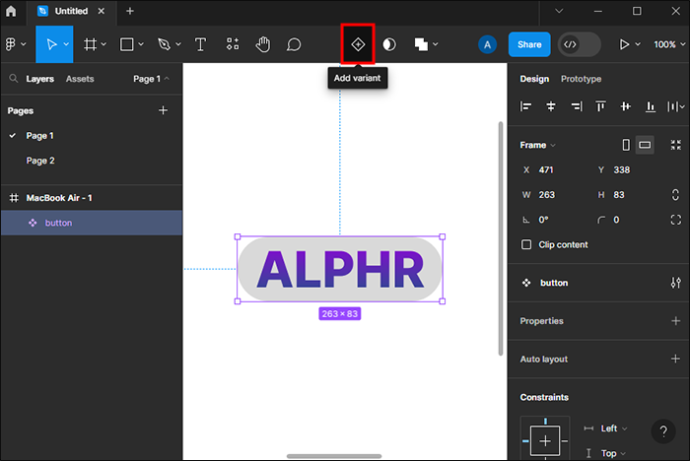
- Изберете своя дизайн и кликнете върху „Добавяне на вариант“ в горната лента. Задръжте наляво, щракнете върху вашия дизайн и плъзнете варианта точно до него.

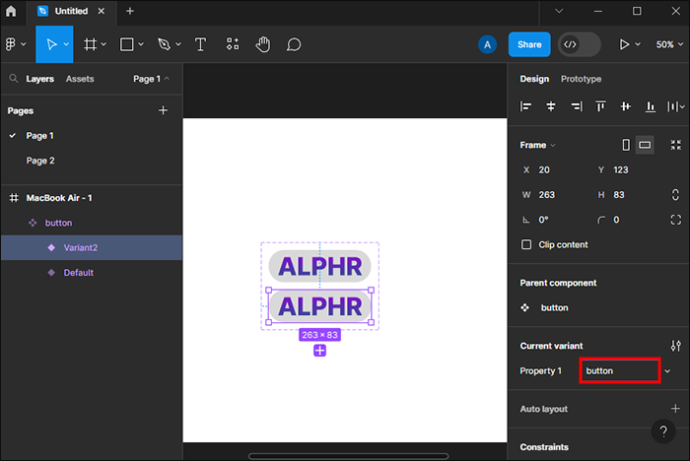
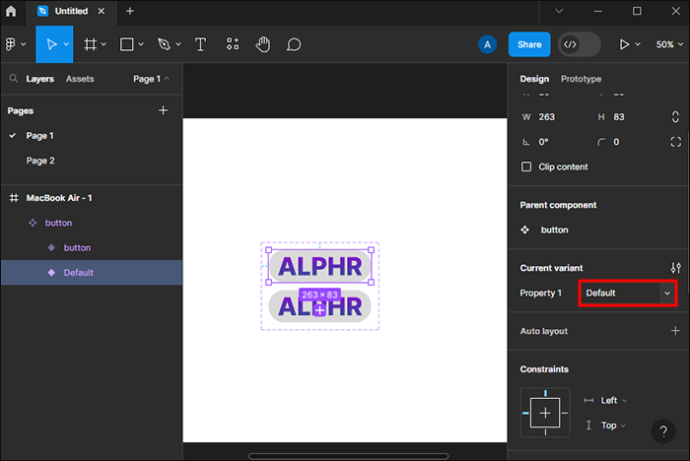
- Ще забележите как второто свойство на варианта ще се появи в дясната странична лента. Обозначете отново свойството на „бутон“ и стойността до него на „червено“.

- Тези свойства вече ще маркират вашия вариант. Ако изберете оригиналния си дизайн, ще забележите, че стойността е променена обратно на „по подразбиране“.

Често задавани въпроси
Мога ли да правя лога с помощта на Boolean опцията?
Технически, булевото свойство ви позволява да комбинирате множество фигури, като използвате техните пътища. Въпреки че това може да бъде начин за създаване на прости лога, опциите са ограничени до прости форми като елипси. Вместо това най-добре е да използвате инструмента за писалка за неща като създаване на лого. Все още можете да използвате другите актуализации на компонентите, за да улесните процеса на наслояване.
Мога ли да променя шрифта с помощта на опцията за свойство на текстов компонент?
За съжаление не. Свойството на текстовия компонент ви позволява да промените текста, а не шрифта. Все пак можете да изберете текста и да намерите подходящия шрифт през дясната странична лента.
Кои са някои примери на дизайн, при които ще трябва да използвам горните свойства на компонента?
Не е необходимо да използвате свойства на компоненти за варианти. Това обаче прави процеса на проектиране много по-лесен и бърз. Примери са бутони, изискващи различни цветове, предимно подобни с промяна само на един компонент, или малки варианти на формата на целевата страница. Те също са полезни за създаване на два дизайна и избор на най-добрия.
Рационализирайте своя процес на проектиране със свойствата на компонентите на Figma
С опции като Boolean можете да създавате нови персонализирани форми от комбинация от стари. Това става чрез горната странична лента с четири опции за формула. Те включват обединяване, изваждане, пресичане и изключване. По същия начин можете да използвате други опции за свойства на компоненти, като текстово свойство и размяна на екземпляри. Това улеснява създаването на варианти с различни компоненти. В крайна сметка използването на свойствата на компонентите помага за рационализиране на процеса на проектиране.
Какви сложни фигури направихте с помощта на булевата опция? Намерихте ли и опциите за свойства на компонентите лесни за използване? Уведомете ни в секцията за коментари по-долу.